Matching
Steps to take before responding to a request
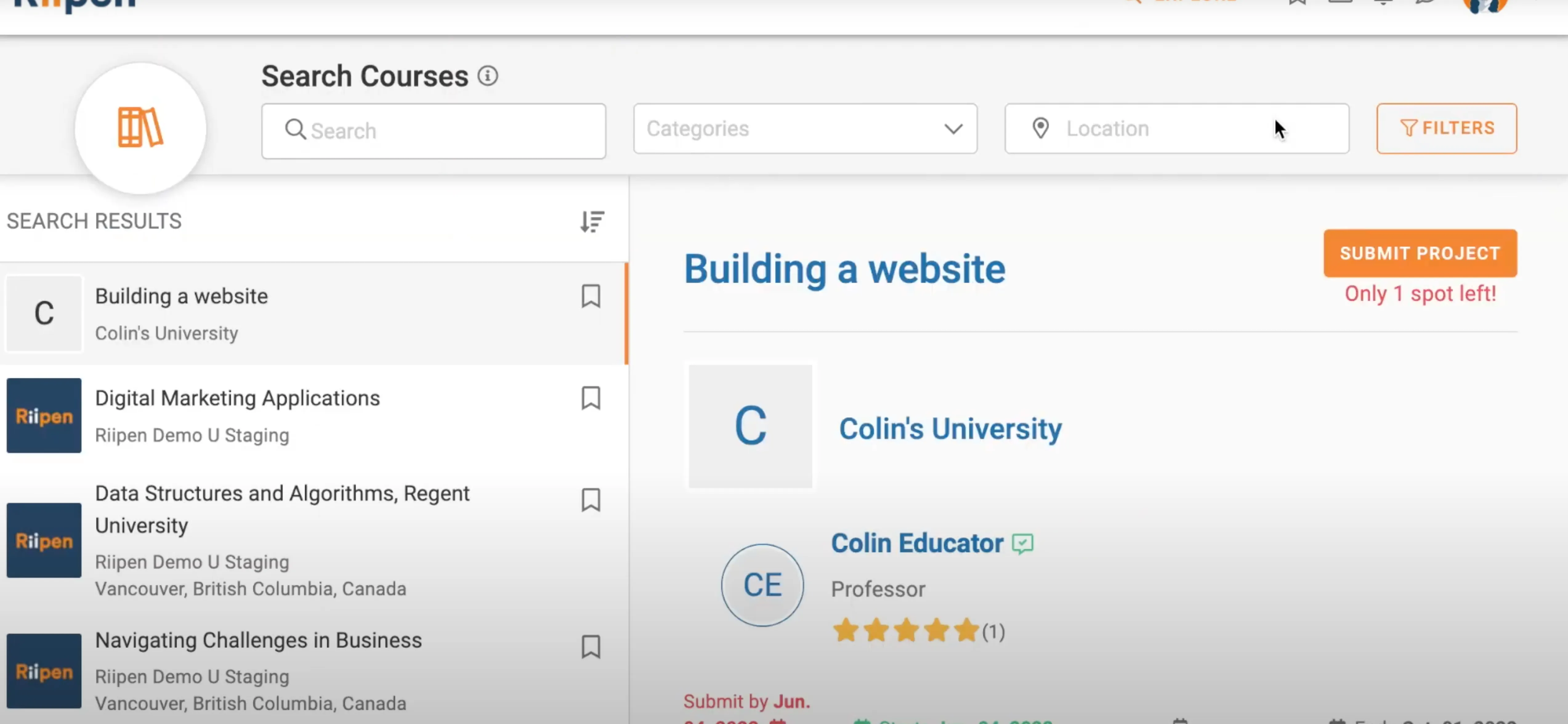
Once your project is published, you can apply to courses and internship programs. Educators can also send requests to you to have their students work on your project. A request must be accepted or declined within 21 days. When browsing the marketplace, you can browse by subject category and location. Most educators are open to working remotely with companies located anywhere. Before committing to a course or internship program, it is important to have a phone or video call with the educator to discuss the suitability of your project.
Examples of topics to discuss with the educator:
- Does the project meet the needs of the course learning objectives and fit within the students abilities? If not, at this point it’s possible the instructor will propose changes, or you can mutually agree on a revised project scope.
- What resources will students need to get started? Confirm if you need students to sign any paperwork? Is an NDA needed? Will they need access to your financial information?
- What is the expected level of communication? How often will students be contacting you, and how quickly are you expected to reply to student enquiries?
If both parties decide to work together, the request recipient can accept the request. Click the inbox icon at the top-right corner of your screen to view any pending requests.


Additional Resources











.png)





