Product podium: New functionality for managing work-based learning projects via email.

Our team at Riipen is committed to bridging the gap between higher education and employment. We are continuously working to enhance our online, work-based learning platform to improve ease of use, adoption, and impact. Based on feedback from users like you, we are excited to share some new functionality that gives all users the flexibility to manage projects via email.
To get a better understanding of the why’s and how’s of using email for work-based project management, we recently sat down with Jordan Ell, Riipen’s Chief Technology Officer.
Why did Riipen develop the functionality to manage projects via email?
Multiple audiences use Riipen’s work-based-learning platform: educators, employers, and students. Each of these groups interacts with the platform in different ways and we want to provide them with the flexibility to communicate and take action in the way that is most convenient for them.
For example, educators responsible for coordinating work-based projects may want all communications and actions to be centralized on a single dashboard so they can view everything in one place. On the other hand, employers might prefer using their office email and calendar software since that is how they organize their other work projects. Students too may prefer email so they can respond to questions and notifications on their phones without having to take the extra step of logging onto the platform.
Our new project management via email functionality gives users the choice of how to communicate and take action, all in a secure environment. It also allows users to protect their privacy if they do not feel comfortable sharing their email addresses with others.
How does project management via email work?
The product has two new features that I’d like to explain in more detail: messaging and meetings.
1. Messaging
When a user receives a message from the Riipen platform, they now have the option to respond directly via email or on the online learning platform.
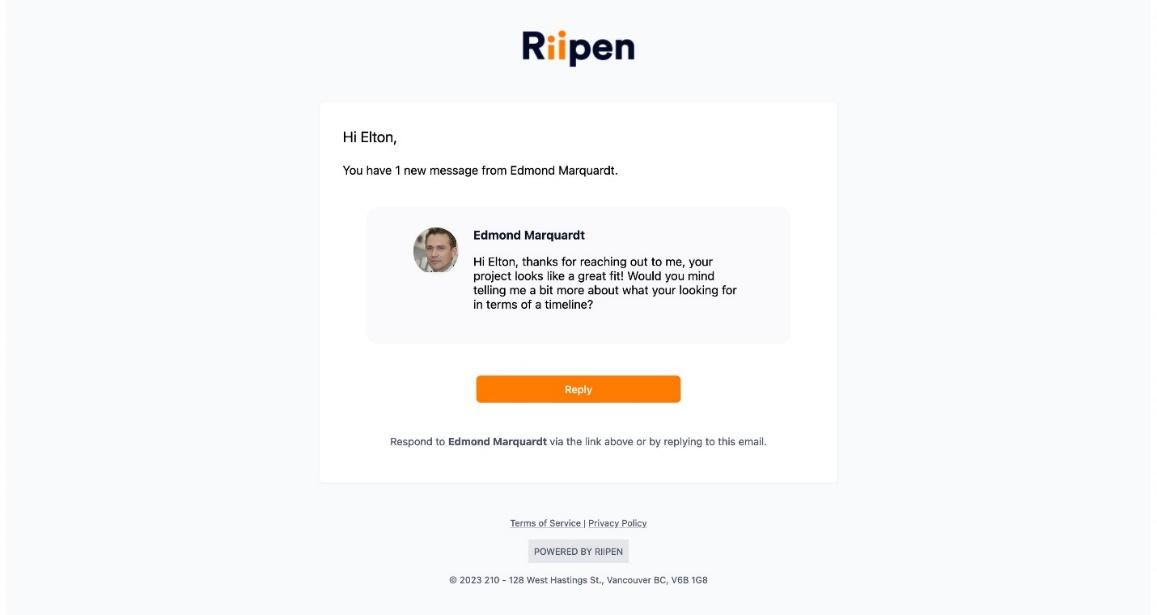
During my conversations with employers, many preferred email communications to logging onto Riipen. Since they check email throughout the day as part of their normal work routine, they felt email communications from Riipen would decrease response time and increase efficiency. So, for example, they would be notified in real time when an educator or administrator is interested in their work-based project (see screenshot below).

Busy, on-the-go students can also benefit from using emails not only to respond to messages but to complete actions. Case in point, the below screenshot includes a Business Plan review reminder notification. With Riipen’s enhanced functionality, students can respond directly to the email with their final report and presentation. The documents will automatically be uploaded to the online learning platform, ensuring students are credited for meeting project deadlines and allowing faculty to review their work prior to the meeting.
.png)
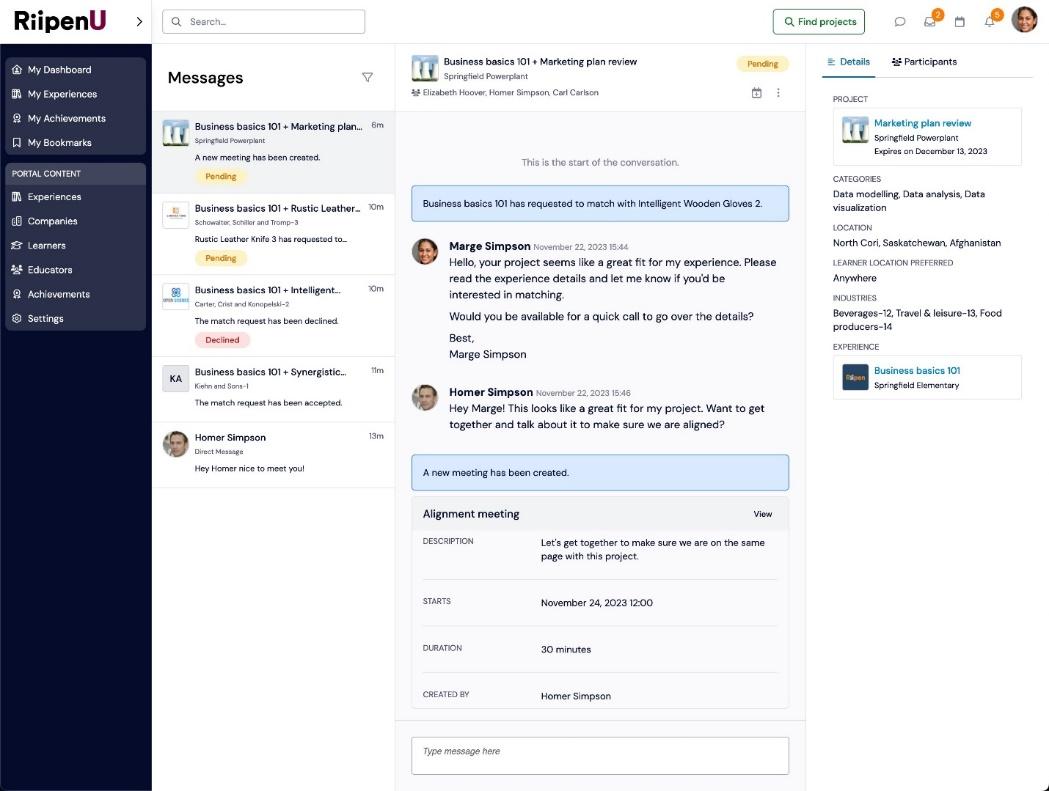
Educators can also benefit from the convenience of managing projects via email, although many enjoy the comprehensive platform view. This allows them to see the entire message history as well as project details and participant lists on a single screen.

2. Meetings
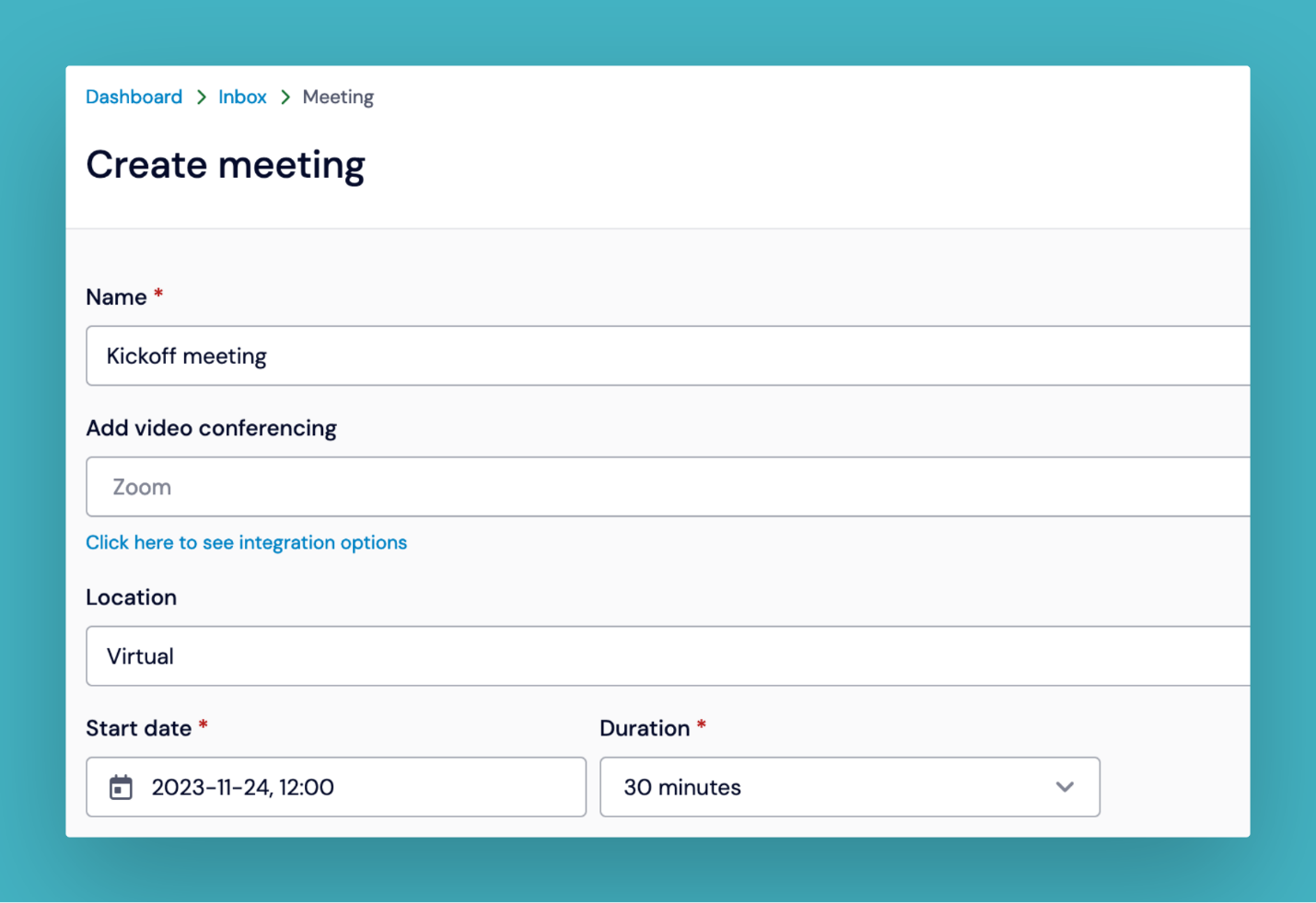
Another new feature that we’ve added to the online learning platform is email meeting invitations. Now when a meeting is scheduled on Riipen, invitees will receive an email with an ICS file. This functionality allows individuals to sync the event to the calendar associated with their email address, saving them the trouble of manually inputting the meeting into their calendar.
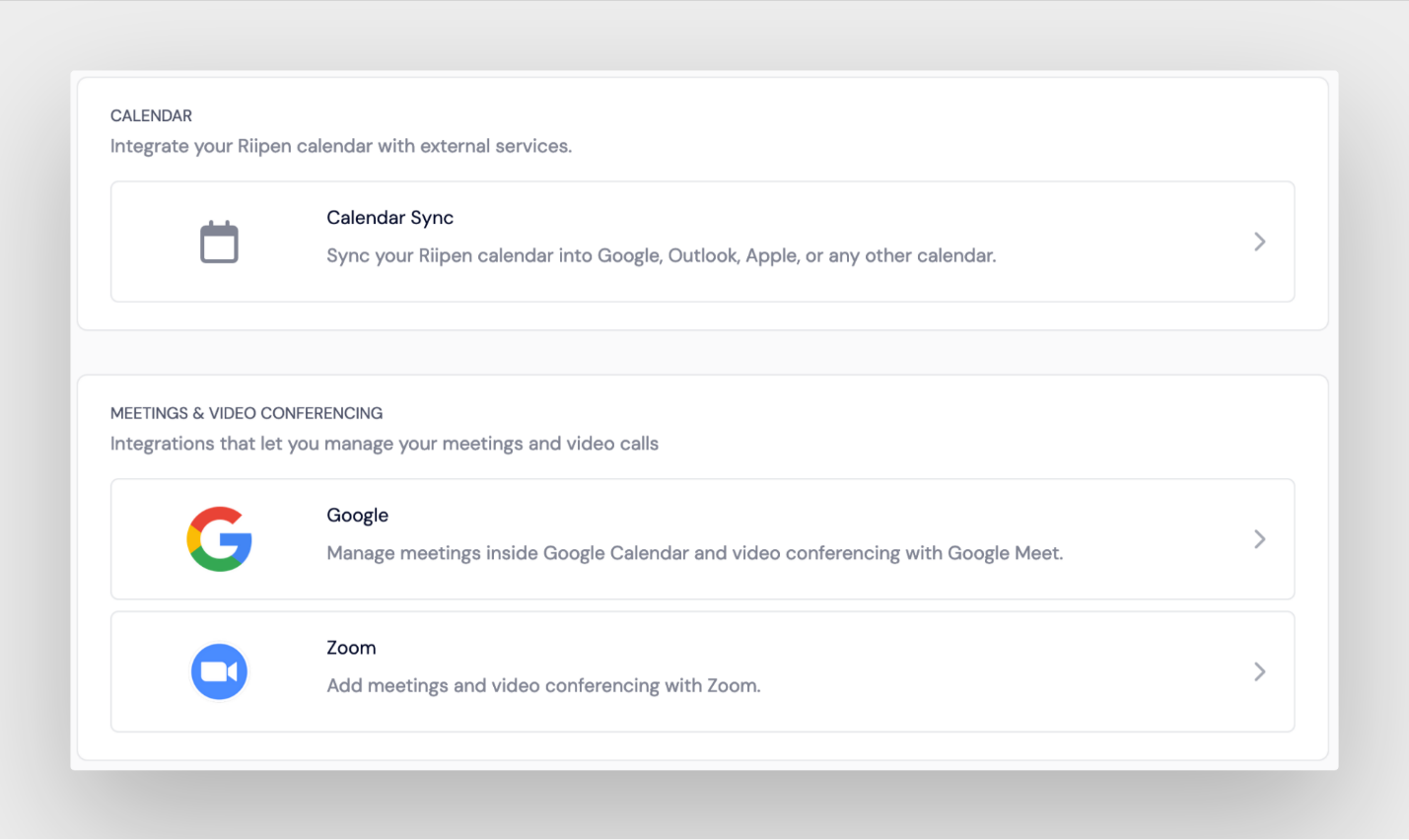
Riipen’s meeting functionality also includes integrations with popular communications tools like Google and Zoom so video conferences can be easily included in the invitations.

And because meetings are initiated on the Riipen platform, the event and attendance information is centrally stored and participant email privacy is protected.

Wrapping up
There you have it. This was a quick look into Riipen’s new feature with our very own Jordan Ell, CTO, explaining its capabilities and how higher education educators and students as well as employers, have the flexibility to manage projects via email.
If you have any feedback or suggestions on how we can make project management on Riipen even more effective for you, be sure to reach out to us by:
- Riipen support chat in the bottom right corner; or
- Leaving feedback at feedback.riipen.com









.png)





.png)








